TOMO Learning App
Student Project / UX Research / UI, Visual, and Identity Design

What is TOMO?
TOMO is a tablet-based digital psychology textbook designed to provide students with an interactive, insight-driven learning experience. Using brainwave-monitoring technology, it records neurological feedback during learning sessions and integrates it into the course material. Inspired by CT scan imaging, TOMO displays brain activity as vectorized imagery, creating engaging, personalized exercises that reinforce chapter concepts memorable ways.
My role
I developed the concept and conducted UX research, starting with interviews with high school students. These insights informed key personas, scenarios, task flows, and user journeys. Based on my findings, I created sketches, wireframes, and lo-fi screens, which evolved into the final branding and hi-fi key screen mockups. I also designed all visual elements and UI components for the experience.

Branding Overview

Demo video

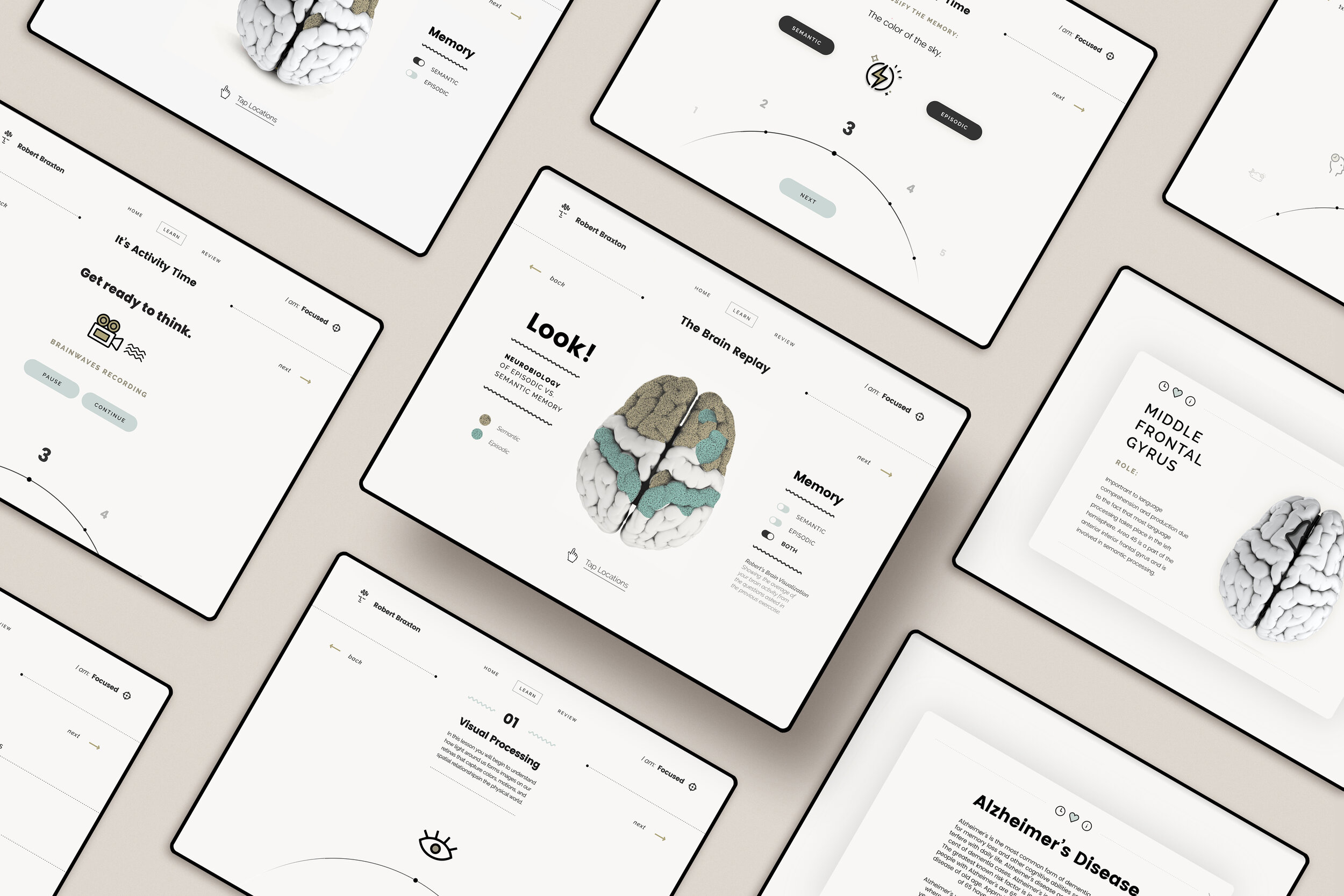
High-fidelity UI mockups
UX Process Work
User journey map
The research and development phase of the design process required to create the hi-fi interface screen mockups for TOMO was lengthly, detailed, and thorough process. Click the link above to view the key findings and integral parts of user experience research that I conducted in order to develop TOMO.


























