Cisco Systems, Inc. / Component UX and UI design 🖋
Pagination component
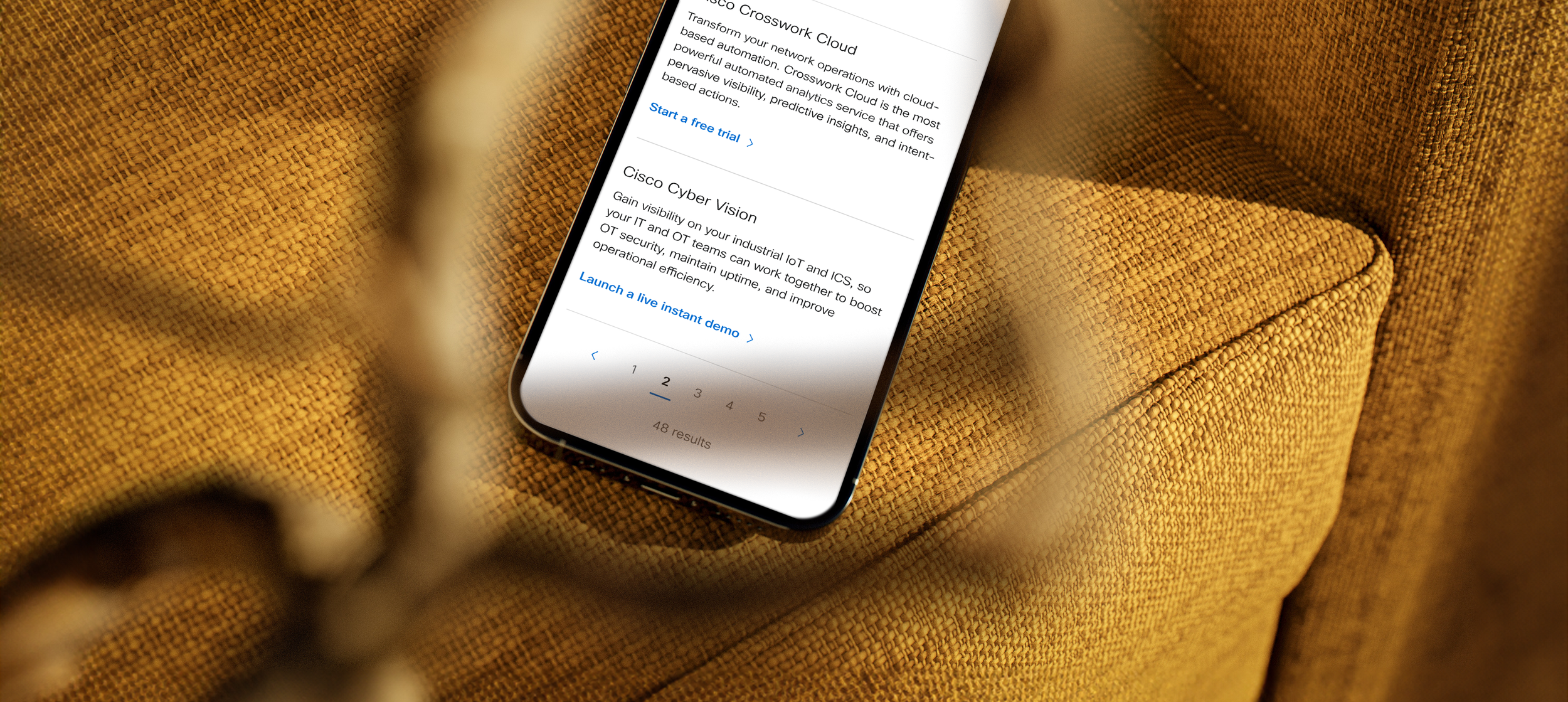
I designed the pagination component for Cisco.com’s Muse design system, overseeing both UX and UI.

What is a pagination component?
Pagination is an interactive UI element that is used when a large amount of content needs to be divided across multiple pages.
I designed this component to support seamless page-to-page navigation within the filter pattern, though its use extends beyond that context, as is common with many standalone components.

The maximum number of pages that can be displayed at once before the pages adopt a truncated format is 7 pages for desktop experiences and 5 pages for mobile experiences, roughly.
If the number of pages exceeds beyond these numbers, some pages will be truncated. What pages are visible vs. hidden at any given time depends on which page a user is actively on in context to the total number of pages.
Key breakpoints
Pagination on screen sizes 1024px +
Below is a demonstration of how pagination adapts when navigating a large number of pages, illustrating how truncated pages appear at different points in the sequence.




