Cisco Systems, Inc. / Pattern UI design 🖋
Breadcrumb pattern
I provided both visual and functional specifications for this essential site-wide navigation pattern.

Breadcrumbs are GUI elements made up of navigational links, typically placed below a site or product’s global navigation.
Before the recent update I led, Cisco’s breadcrumb displayed only a single link to the previous level, regardless of navigation depth. While this approach still works well for mobile, a full breadcrumb trail is a valuable wayfinding aid on larger screens with the space to support it.
I provided the specifications to reintroduce the full trail on screens wider than 1024px and identified key functional and visual interface improvements.
Key breakpoints
Breadcrumb on screen sizes 1024px +
Breadcrumb on screen sizes 320px - 1023px
Overflow and truncation
Overflow page link
Page link appears within a tooltip that appears on hover.
Multiple overflow page links
Multiple overflow page links are displayed within a menu-style tooltip
Key format and functionality
I’ve listed the primary features of updated breadcrumb pattern.
-
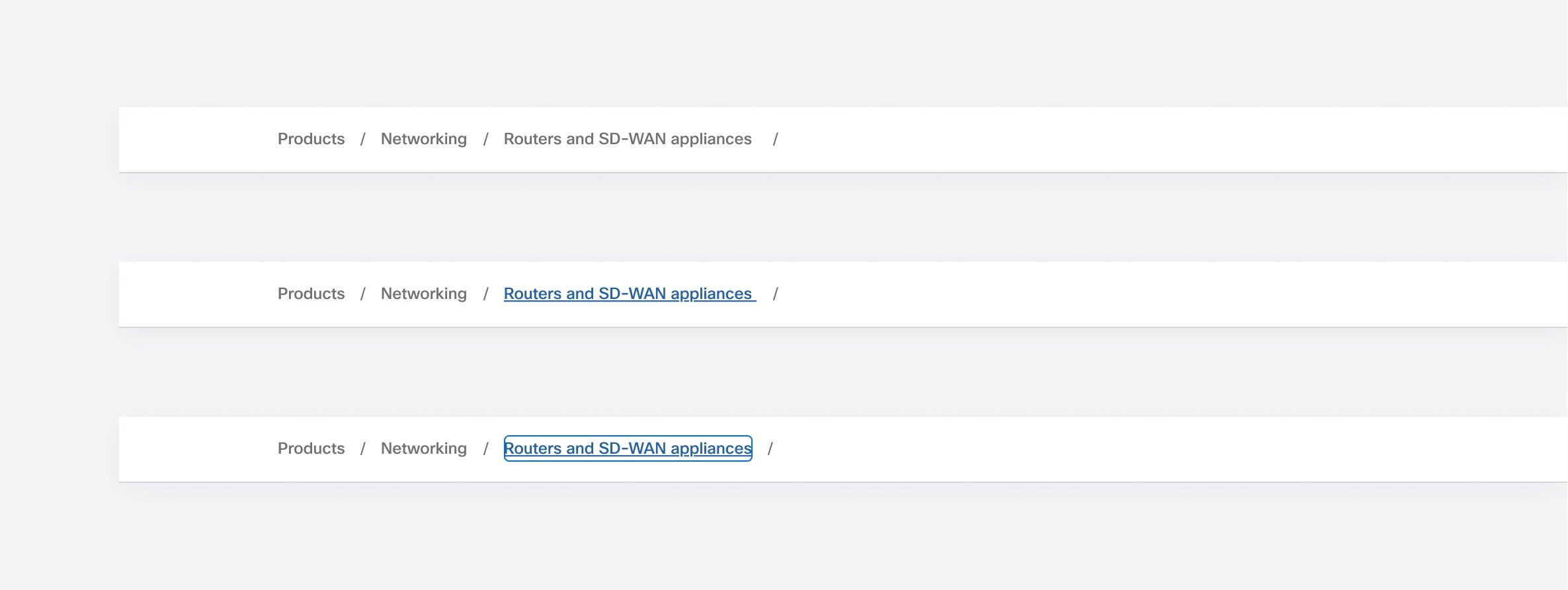
On larger screen sizes (i.e. screens 1024px or larger), a “/” symbol separates each page link. It is static page text and is not interactive, unlike the page links.
-
On smaller screen sizes (i.e. screens 1023px or smaller), only a single page link is displayed with a backwards chevron icon that links back to the previous parent page. The breadcrumb on Cisco.com shows the trail of parent pages, but doesn’t include the current page.
-
The most common interaction method is clicking on breadcrumb links, which allow users to jump back to higher-level pages without relying on the browser’s back button.
For accessibility, breadcrumbs support keyboard navigation, allowing users to tab through links and activate them via the Enter key. ARIA attributes further enhance screen reader compatibility, ensuring breadcrumbs remain a useful navigational aid for all users.
-
The breadcrumb pattern supports adaptive truncation for long paths, maintains accessibility with proper ARIA attributes, and enhances usability by providing clickable links for easy navigation.